
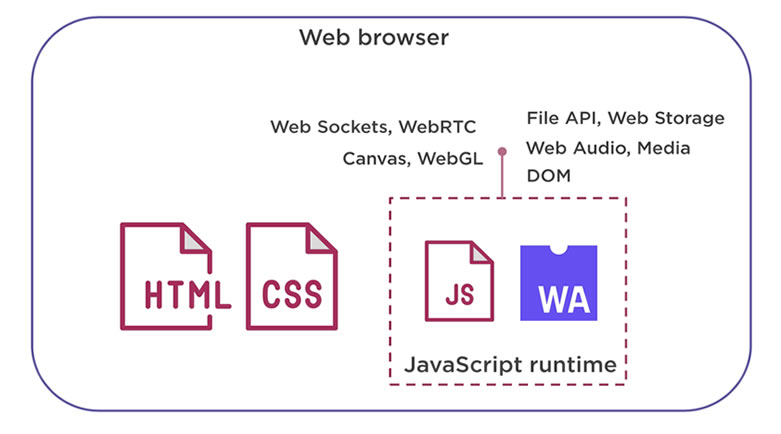
Last year (2019), the World Wide Web Consortium declared Web Assembly 1.0 as an official W3C Recommendation. With this announcement, WebAssembly becomes the fourth language to run natively in browsers following HTML, CSS, and JavaScript.
“The arrival of Web Assembly expands the range of applications that can be achieved by simply using Open Web Platform technologies. In a world where machine learning and Artificial Intelligence become more and more common, it is important to enabling high-performance applications on the Web, without compromising the safety of the users,” declared Philippe Le Hégaret, W3C Project Lead in the official press release.
Web Assembly has been the talk of the town for providing a safe, portable, low-level code format designed for efficient execution and compact representation. According to the W3C consortium, WebAssembly enables the Web platform to perform a more efficient execution of computationally-intensive algorithms, which in turn makes it practical to deliver whole new classes of user experience on the Web and elsewhere. Because it is a platform-independent execution environment, it can also be used on any other computer platform.
W3C has published three WebAssembly specifications as W3C Recommendations:
- WebAssembly Core Specification defines a low-level virtual machine that closely mimics the functionality of many microprocessors upon which it is run.
- WebAssembly Web API which defines a Promise-based interface for requesting and executing a .wasm resource.
- WebAssembly JavaScript Interface that provides a JavaScript API for invoking and passing parameters to WebAssembly functions.
W3C is also working on a range of features for future versions of the standard. These include
- Threading: Threads provide the benefits of shared-memory multi-threading and atomic memory accesses.
- Fixed-width SIMD: Vector operations that execute loops in parallel.
- Reference types: Allow Web Assembly code to directly reference host objects.
- Tail calls: Enable calling functions without using extra stack space.
- ECMAScript module integration: Interact with JavaScript by loading WebAssembly executables as ES6 modules.
There are many other longer-term projects that W3C is working on. Many of them are aimed at improving the usability and availability of Web Assembly. For example garbage collection, debugging interfaces, and Web Assembly System Interface (WASI).
In other news, recently, Mozilla partnered with Fastly, Intel and Red Hat to form the Bytecode Alliance to build a secure-by-default future for WebAssembly and to take it beyond the browser.
Source: PackTpub




